Mobile User Interface Design
The User Interface, or UI, is a really important part of game design. Whether you are planning a game for a Console, a PC or a Mobile game. Obviously it varies depending on which platform you are developing for, but because the game I’m developing for this project is a mobile game, here are a few thoughts, hints and tips on Mobile user interface design to guide you in creating your own.
Immersion
It’s quite important that the UI does not break the players immersion into the game. It’s no good creating a dark gory horror game and then creating a UI for it which consisted of default grey panels and Arial font.
This kind of jarring of attention can lead to a poor user experience, which in turn leads to uninstallations and poor reviews, and nobody wants that.
During the game play itself, any UI on screen should not obscure the game area, so ideally should be around the edges (virtual joysticks and buttons) and across the top of the screen (non interactable UI elements, for example scores and health bars etc.)

When your designing the layout, consider where feels natural for your thumbs to press when your holding a device. The more frequently used controls should be larger and in easier locations to reach.
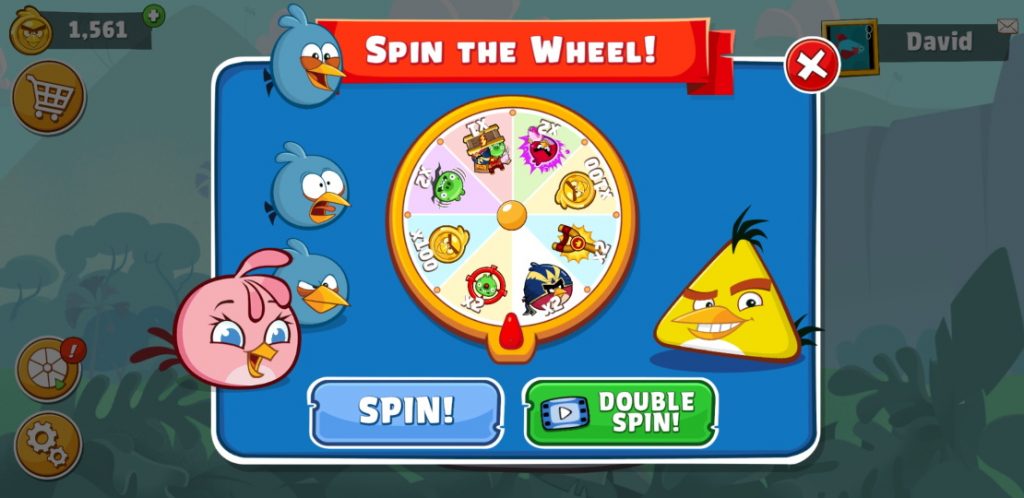
With the UI for Flappy vaders, I decided to keep the first page of the UI the player sees fairly simple and unobtrusive. The large logo fills the top of the screen, and the lower half contains only the two buttons.
The player needs only tap the play button from this point to immediately start the game.
The menu and subsequent pages are only accessible before a game, so the elements are more centrally placed on the screen.
During the gameplay itself, the UI will again be minimal and unobtrusive, currently there is only the score and coins collected displayed, but there is also going to be a pause button as well.
All UI elements match the graphical style of the rest of the game, and the sky and scrolling background are visible throughout.
Intuitive
One way of describing an intuitive user interface is that “It works the way users expect it to”. In other words, it must be clear and simple to use, so the user doesn’t have to think about using it.
Each platform has it’s own standard and expected way of doing things, so be sure to consider what is “normal” for your target platform when designing your games UI.
Icon design is another factor to consider. An icon’s meaning should be immediately obvious to the user. >Here< is a link to a post I made about the time I used AI to help me develop ideas and then concept art for icons.
Also the different UI sections should be logical in their design, so the user can easily go from one section to the next without having to think too much about it.
I have found creating icons which are both easy to recognise, and fit with Flappy vaders graphical standards to be one of the hardest parts of creating this game so far. I’m sure I’ll feel differently once I’ve started on the music and sound effects though, lol!
Clarity
There can be quite a range of screen sizes for mobile devices, so it’s important that your UI is clear to see on smaller screens.
Try to avoid using small text sizes, and consider how the font looks when displayed.
Try not to pack all your UI elements too close together. And again, make sure that the icons or text are just as clearly visible on a 5″ phone screen as on a 12″ tablet.
Other things to remember!
Here are some other quick tips to remember when making User Interfaces for mobile platforms..
- Although Google Play is OK with having a Quit button, Apple will reject your app out right if they find one.
- If you’re using banner adverts, be sure never to put buttons or controls close to or overlapping the advert.
And that’s all
That’s everything for this topic I think. If you have any questions regarding anything mentioned in this post, then feel free to ask on the >Forum<