Introduction
There has been lots of talk about AI recently. From the tinfoil hat wearing doom mongers, to those who think it marks the next age of human civilisation, and everyone in between. In fact, it’s hard to go online these days without stumbling across posts relating to AI.
With that in mind, I thought I would tell this short tale about how I used AI to help me in my work as an Indie Developer.
Flappy-Vaders
As many of you know, I am writing a game called Flappy-vaders in my free time. I share progress updates every two weeks, here on the blog.
The other day I was sat working on the game during a spare hour or two. I was trying to create some icons to represent the different daily missions. Apart from a couple of pencil sketches, I really had no clue as to what they should look like.
It’s fair to say I am a programmer, not an artist. I was having a very frustrating time trying to convert the various concepts to images. Time was ticking on, so I thought I would try see if using AI would help any.
What is ChatGPT?
I’m sure you are all aware of OpenAI’s ChatGPT. It’s a large language processing AI model, which can understand and reply to queries using human language.
It can do things like write essays or blog posts, find formulae, write poems or other creative stories, research a topic and provide a summary of the information, and even write code!
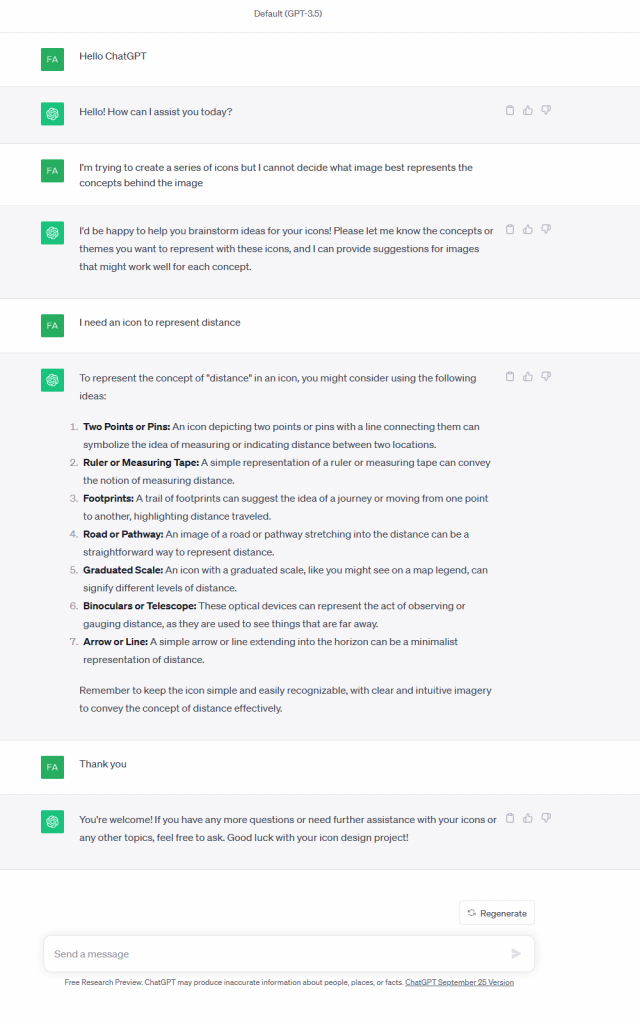
Hello ChatGPT.
I’d used ChatGPT previously for another unrelated task, so I didn’t need to create an account. I could just log into my existing one.

The above picture is the conversation I had with ChatGPT, where I explained what I needed help with. Then I narrowed down the scope of the task by asking for a specific concept.
I asked it to help me with an icon to represent distance, for the distance travelled daily mission.
ChatGPT replies more or less in real time. You can watch the text appear on screen as though it is typing to you. It didn’t take long before it had given me a list of seven ideas which all seemed to fit the requirements.
I narrowed the selection down to just two ideas, and was about to reach for my pencil again when I wondered whether AI could help any further with the task.
Bing AI Image Generator
The next AI tool I tried was the Bing AI Image Generator, which is another free to use tool.
Unlike ChatGPT, which provides you with text as an output, the AI Image Generator outputs images. So I entered the two suggestions I was considering from ChatGPT.
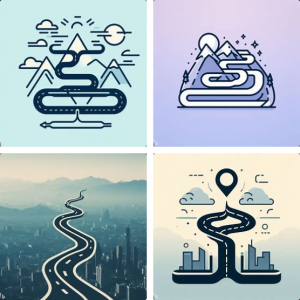
Suggestion 1 – A road or pathway stretching off into the distance

The first one was a road or pathway stretching off into the distance. However, I didn’t specify the size of the icons with this first prompt.
I was suitably impressed with the first round of images. particuarly the bottom left image, although the background wouldn’t translate to pixel art very well.
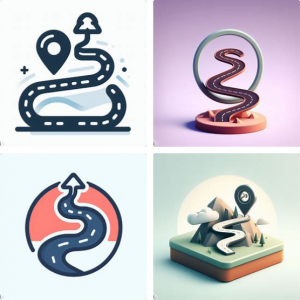
I tried again, using the same prompt but using the term “small icon” rather than “icon”, and after a minute or got this second batch of images.

Again the designs were quite good. The general image of the road snaking off into the distance is strong in each of them.
I’m not sure however that the curves of the sweeping road would translate very well to the 22 x 22 pixel square image I need for the UI in the game.
I decided that didn’t need to refine this design further. So I moved on to the second one of the ideas I had shortlisted from the ChatGPT output.
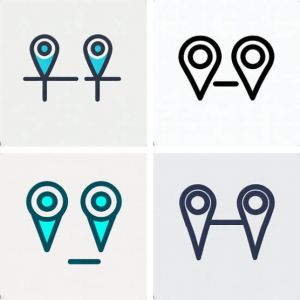
Suggestion 2 – Two points or pins connected with a line
Next I tried the other option which I liked from the ChatGPT output. This was “Two points or pins connected with a line between them”.
It didn’t take a terribly long time for Bing to once again supply me with four images which it had generated from the prompt I had given it.

As soon as I saw the output, I knew that this was the one which I would use in the game.
The familiarity of the Google Maps style pin clearly conveys that the icon is representing travelling between the two point. This is exactly what I needed for the “Travel n Distance” daily mission.
I still however had to try and get the image to fit into a 22 x 22 pixel square.
I opened up Paint .Net and set to work on creating the icon.
The finished icon
The finished icon is shown in the screenshot below. I don’t think I did too bad of a job making the elements of the icon recognisable at the size it needed to be.

Overall, from the time I decided to open ChatGPT to the time I closed Paint .Net and added the icons to the media folder of the game, it took about 3 hours. Most of this time was me being overly fussy about tweaking the images in the art package.
Conclusion
I am in no doubt that there is no danger of humanity being replaced by AI anytime soon. It does however make for a very valuable tool for researching a topic, or for providing inspiration for graphical design.
I didn’t use it to generate any code however. I am aware that it can write code, but it’s best to view it as pseudo code as it is quite often error filled or generally incorrect.
I really do think that using AI for the simple task described above has saved me literally hours of time sketching and scratching my head. I am definitely going to look for more ways I can use AI to streamline my game development process.
Comment (1)
Game Progress Update #70 - Dev with Dave| October 13, 2023
[…] I finally ended up using ChatGPT and Bind AI Image generator to help me come up with some ideas. You can read all about my experience using AI in this blog post. […]