Game Progress Update #87
Hello world! And welcome to the eighty seventh Dev with Dave game progress update!
Thank you everyone for the birthday wishes. I had a brilliant time with the best people, and perhaps more to drink than I should have done, lol. I also had a lovely time away from the computer for a week. (with the exception of doing my dailies in Fortnite every day 😅).
The weather has once again changed, after tricking us into thinking that the summer was over after the last couple of grey weeks with mid temps and occasional showers.
This week has mostly been spent complaining that I am too hot! 😂 And the app on my phone thinks it will peak today at 30°C.
So, without further ado, let me tell you what I have been up to.
IAP Bug problem
As I’m sure you are aware, I have been working closely with the guys at The Game Creators trying to resolve an issue I have when compiling Android and iPhone apps with AGK Studio.
This week I was notified that there was another DevTest build of the Editor to try. As I have several projects on hold because of this (Including Flappy-vaders) I thought I could devote a few hours to testing to see if anything had changed for the better.
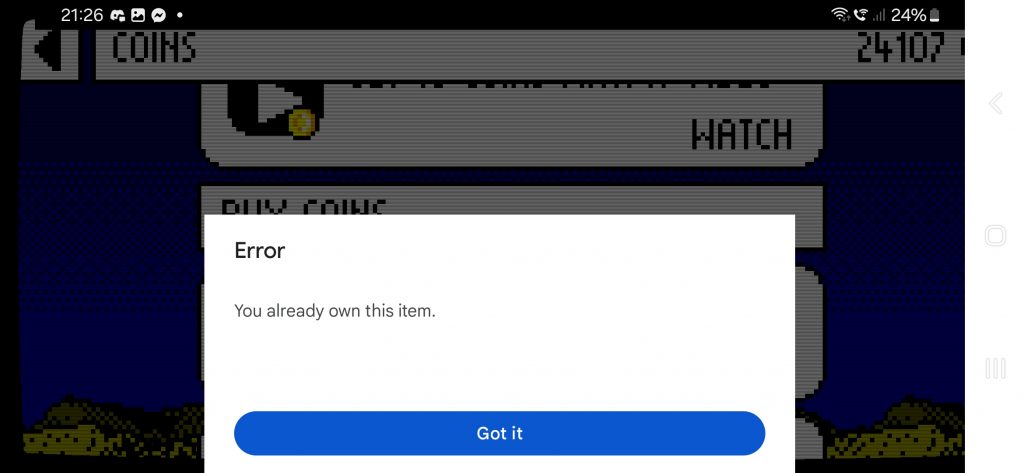
This is the biggest issue I have had while trying to resolve the IAP bug when repeatedly buying coin packs.
Sadly, the updates didn’t fix the problems I was having. Although compiling, uploading and testing new builds did take up a considerable amount of the time I had spare.
Social media leveraging
I must admit I have taken my eye off the ball with this over the last few weeks.
The biggest struggle I have had with this is that unlike a lot of the other social media posts I do for work, I cannot schedule these posts on groups.
Despite printing out a schedule for posting, and creating content in advance, I have utterly failed to stick with it.
As I think this is a significant area of marketing for indie devs with low budgets, I am going to revisit my plan and see if there is any way I can improve on it given it’s (or my) original failings.
I suspect trying to clear 15 to 30 minutes every other day for interacting as myself in the selected groups. And also ensuring that not only photos for sharing are available from my phone as well as my PCs (I usually do most non-work related social media stuff from my mobile)
I think if I use OneNote to store rough drafts of any posts I want to make, so I can just copy and paste when I am ready to share them. I should possible also schedule time to make these posts in my calendar.
AI Content Generation
I have carried on from the last post by planning and creating promotional videos, using AI this time.
Not necessarily for production, but certainly for inspiration. Creating these rough videos using AI was certainly quick and easy, I’ll give it that.
I’ve experimented with a few different platforms. Making use of the free options while I determine if these tools can fulfil my requirements.
All of the tools I tried so far used text inputs to generate the video, so it was never going to be Flappy-vaders specific. I was also unimpressed with some of the stock videos chosen for the videos.
For the prompt, I used the same couple of lines of text for all videos. “I would like to create a trailer for a forthcoming retro styled endless scroller game coming soon to mobile”
Below are my two favourite videos which were generated.
This was the one created with Invideo (https://invideo.io/make/ai-video-generator-web).
This is the other one I made using Veed.io (https://veed.io) instead.
The one thing that did grab me about both these videos was the voice over. Firstly both sounded quite professional (compared to my voice, lol) and I quite liked some of the phrases used.
That’s all for now
That’s all I have time for this week. I’m being dragged clothes shopping shortly, so I am having to get this wrapped up in good time.
We also had some new arrivals since the last update. Bagheera, one of our newer cats, has given birth to half a dozen new little balls of fluff.

There are six of them all together, and they are all cute and doing well. They are around 2 weeks old in the photo.
I will be back in 2 weeks with another exciting(ish) Dev with Dave update.
Until then, good bye 👋