Update #16
Hello world, and welcome to the sixteenth Dev with Dave Game Progress Update!
Since the last update, I have been busy working on the “Cannons” zone, which has taken an awful lot longer to do than I was expecting due to an annoying bug which turned out to be a huge oversight on my behalf. Still, I beat it in the end, and I’m quite pleased with the way the Cannons Zone worked out.
Planning
Again, the entry for the Cannons Zone in the GDD was a little sparse.
3.3.3 Cannons
Flappy-vaders GDD
Obstacles and ground cannons which fire upwards
So, before I could do any coding, I had to sit down and have a real think about what I wanted for the cannons.
Although the original design document said that the guns were to fire upwards, I decided that it would be better for the guns to shoot diagonally.
The guns are to have a muzzle flash image which is displayed when they fire a round.
The cannons and their bullets are also destroyed when in range of a Smart bomb exploding.
I shall update the GDD to reflect these changes as soon as possible.
Media Assets
The first thing I needed before I could start work on the new zone were the graphical assets.
Now I did have some pencil sketches as concept art, as well as the image below, which was a mockup of the game screen I created nearer the start of the project.

So, grabbing my trusty tablet, my new mouse and a fresh cup of tea, I went and sat outside in the sunshine for probably the first time this year and got to work.
I started by using google to search for “Gun turrets” and “futuristic gun turrets” to give me some actual reference images to help with designing the cannon sprites for the zone.

The image above shows the evolution of the turret as I improved and tweaked each iteration of the design until I was happy with it. It took most of the afternoon of playing around inside Paint .Net to achieve this result.
I also created images for the bullet sprites and the cannons muzzle flash.
The Cannon Zone
The cannons are designed to sit on top of the large blue pipes, so I duplicated one of the pipe zones from earlier, and positioned the gun sprites on the top of the piped.
The movement of the cannon sprites is handled by the UpdateZones() function, which also handles firing the gun when the time is right, and spawning the muzzle flash as well.
Bullets
The bullets are held in a pool until the SpawnBullet() function is called. Then a bullet is positioned in the right place relative to the gun that fires it and the inUse property is set to true.
There is an UpdateBullets() function which handles the movement of the active bullets, and collisions are handled by the CheckPlayerCollision() function.
Muzzle flash
I thought this would make a nice touch, It’s a simple sprite which is displayed over the top of the end of the gun barrel for 0.2 seconds while the gun fires.
Again, the movement is handled by the existing code which moves all the zone sprites, and they use a timer to determine when they should vanish.
Bugs!
Now I had huge problems getting the bullets and the muzzle flash to appear in the right place. It turns out I had made a mistake, thinking that the guns[] array ID directly related to the zoneSprites[] array ID; which isn’t the case.
It took literally hours of checking through all the code before I found out what the problem was, and another hour to decide on a solution and code it.
The guns[] array stores data like the last timer fired time, the muzzle flash spriteID, etc. of the gun. Whereas the zoneSprites[] array stores the spriteID of the zone sprites (not just the guns, but the pipes they sit on, and any other elements used)
So, you can see the problem, the ZoneSprites[] array stored gunSpriteID, pipeSpriteID,gunSpriteID, pipeSpriteID,gunSpriteID, pipeSpriteID, etc.
I fixed it by adding the ZoneSpriteID to the guns array[] so I had some way of identifying which zoneSprite the gun data was attached to, and some functions to allow the game to check or assign this.
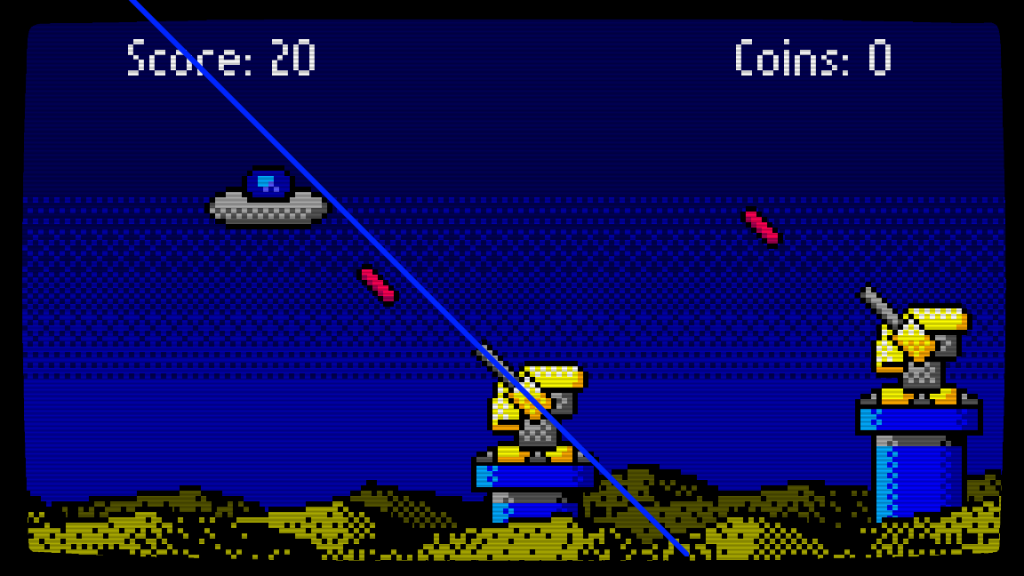
The second bug is less of a show stopper, but for some reasons the bullets move at slightly the wrong speed in the x axis.

This issue is shown in the image above, where the blue diagonal line is the expected trajectory of the bullet, compared to the actual position of the bullet.
This second bug has been added to the Known Bugs/Issues board on the Trello, and will be fixed when I next work through the list of bugs.
Next Time!
That’s all for this update. Now that I have finished all the zones, I will concentrate on getting the last few powerups/boosts working.
I’ll be back in another fortnight with yet another exciting game progress update! See you then 🙂





