Update #10
Hello world! And welcome to the tenth Dev with Dave Game Progress Update! This week the work has continued with the menus and a few graphical updates.
Menu Graphics Updates
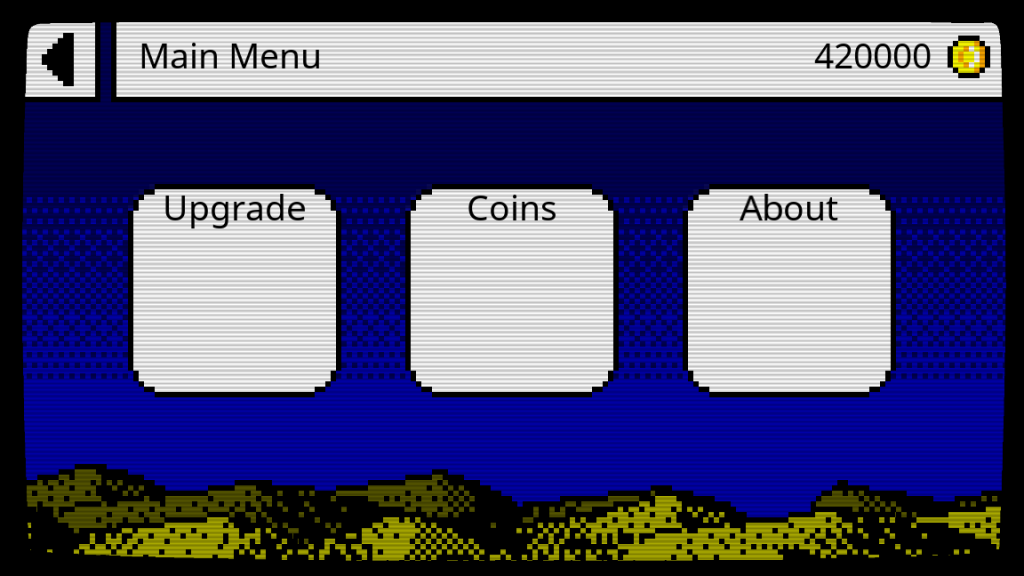
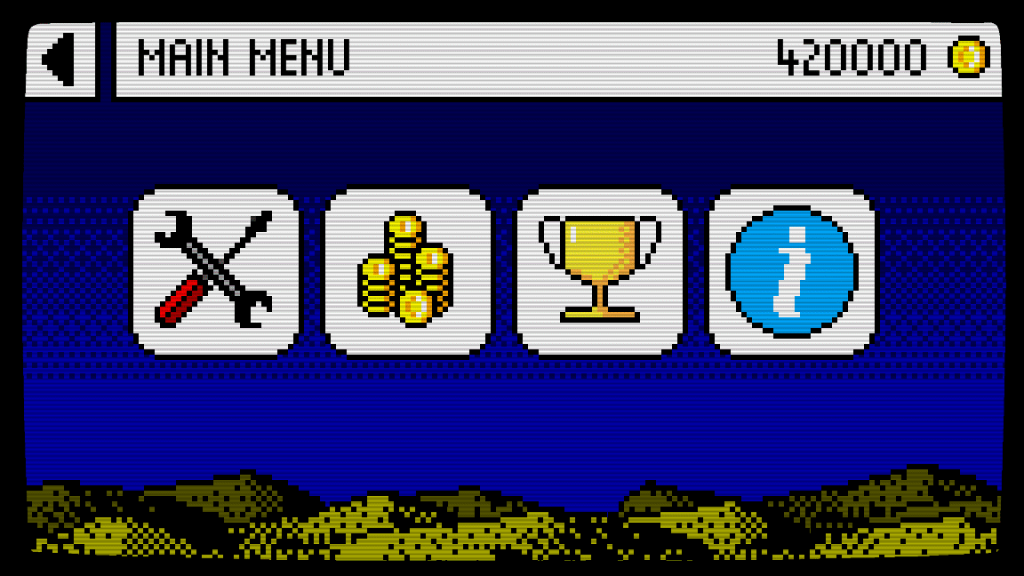
After what felt like an eternity of downloading and trying different 8 bit style pixel fonts I finally found the one I’m using in the picture below (With a little help from @Opkins from the MK:Game Dev discord, who sent me a link to it).

It’s certainly clean and stylish, but I’m a little sad that the zeros don’t have the line through them. This is the single most distinguishing feature for an 8 bit style font in my opinion.
The main Flappy-vaders logo on the title screen has also been updated. The original was too high-resolution and didn’t match the rest of the graphics. The new version fixes this.
I also have spent some time creating icons for the buttons, as shown in the picture above. These represent upgrade purchase, in game currency purchase, view trophies and about/help.
I’m not entirely happy with the icons tbh, but they’ll certainly do until I can get more time to update the graphics.
Upgrades store
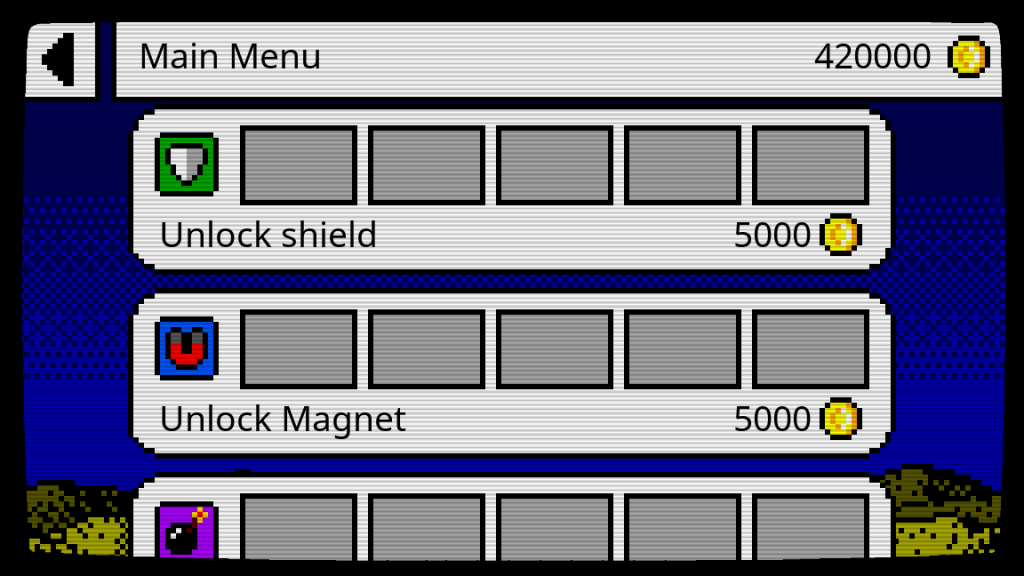
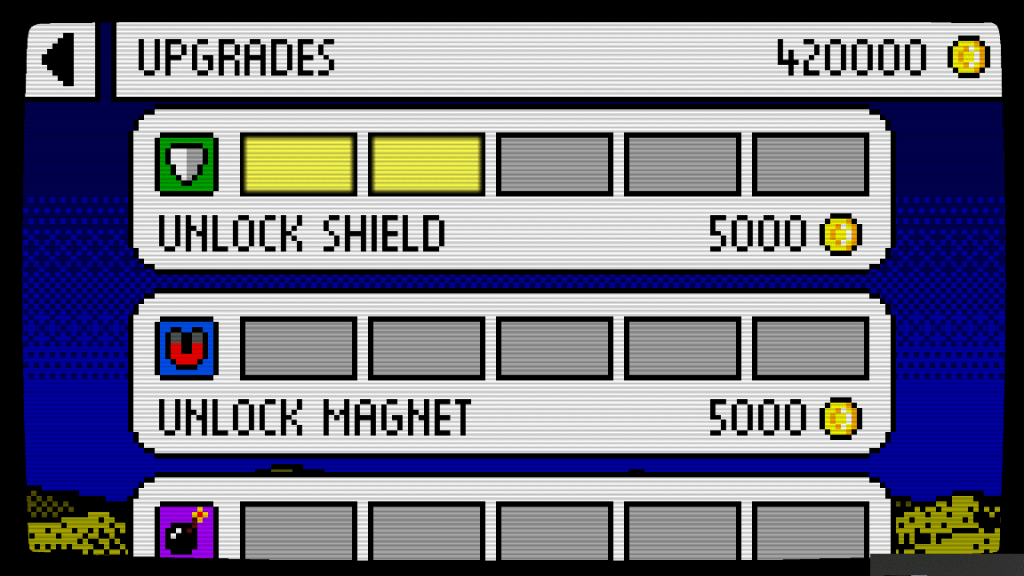
The other main area I’ve been working on is the upgrades store section of the menus.

As you can see from the video, the player can now scroll this list by dragging their finger up or down the screen. And also purchase the shield upgrades by tapping on the button.
This is about as far as I managed to get this update due to some problems I’ve been having trying to differentiate between a tap and a drag with the UI system.
Currently if you start a drag by pressing on the buttons, then the purchase is made and the next box lights up to show this. Unfortunately this isn’t desired behaviour, as I do not want a drag to register as a purchase.
Upgrades
I have also spent some time creating a system to maintain the upgrade purchases the player makes. Currently this is just an array to store values in and a couple of functions to load and save the array to disk.
Next time
And thats all for this time round 🙂 In the next update, I hope to have the dragging bug fixed, and the rest of the upgrade purchasing stuff finished.
Once these are done then it’s time to actually implement some of the powerups in the game.
See you next time 🙂