Game Progress Update #48
Hello World! And welcome to the forty eighth Dev with Dave Game Progress Update! 🙂
After Update 47, there is not much to report this update, but after some dogged perseverance (it’s my specialty, lol) I have finally managed to get the scratch cards working!
Unfortunately, I’ve spent almost every hour I’ve had to work on Flappy-vaders, working on the scratch cards so other than this progress update, I’ve not done much else.
Fixing the scratch cards..
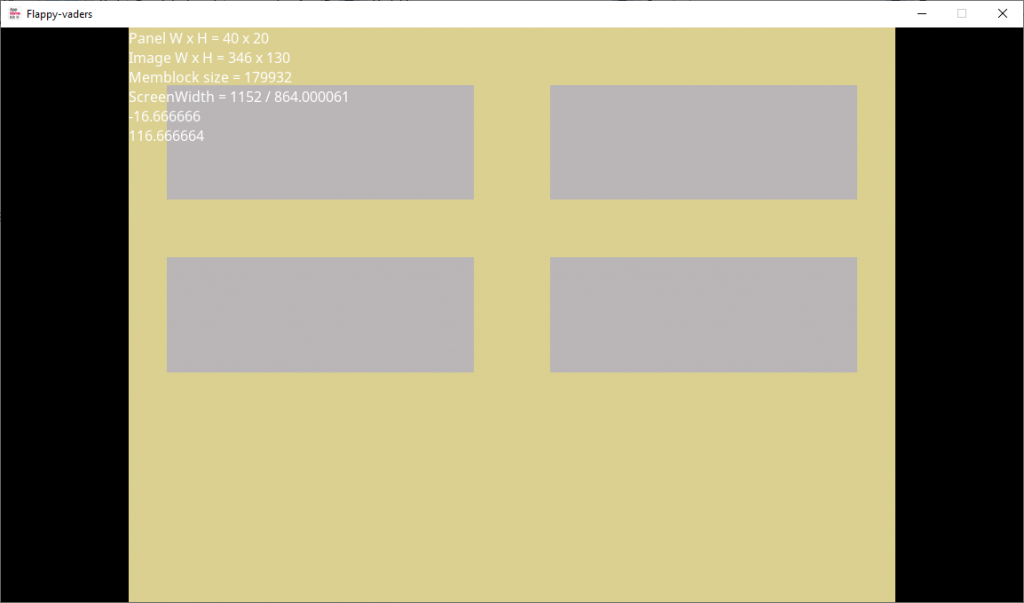
The first thing I did was to remove all the existing debug from the screen. I have a terrible habit of printing debug info straight to the screen and not removing it when I’ve solved the issue. There was quite a buildup of debug info at the top of the screen, lol.

Then I decided which values I was going to compare between the working test program, and the code in game.
This result showed me that the image size of the panels was the only difference, which made sense. The test program uses the GetImage() command to create images. Where as the actual game loads the images from file.
I then added a line to the code which loads the images in the game which resized the image to the specified width and height. But this caused some unexpected/undesirable effects in the other graphical assets. I’m not entirely sure why this was, but as I only need the silver scratch card images resizing, I used the filenames in a conditional.
I’m happy to announce that this worked fine. 🙂
Adding to the scratch cards
I think I need to add some code cleanup though. Repeatedly doing the daily prize thing causes slowdown, probably due to creating new images/sprites/memblocks etc.
I downloaded some free fruit images which were about the right size to use as placeholder graphics. Then I wrote some code to place them randomly behind the silver panels.
I still need to write a system which records the selected fruits and checks how scratched the cards are before going on to the next bit.
I need to create a UI page to show before going straight to the scratcher screen. This is planned out on paper but haven’t had chance to actually code it yet.
Thats all for now
And that has been all I’ve managed to do this update. I’m hoping to have the scratch cards finished in time for the next update, and maybe get some other things ticked off the trello as well.
I’ll be back in next fortnight with another update.