Update #20
Hello World! Here it is, the twentieth Dev with Dave Game Progress Update!
In this update, I’ll be talking about some changes and additions I’ve made to the Flappy-vaders UI.
Pause Screen
The first addition I had to make for this was an actual pause button on the main game screen. Again, I was quite frustrated while drawing the assets for this by the tiny resolution I’ve selected to use for this project. However after 3 or 4 attempts I finally settled on the following design which matches the rest of the UI elements and doesn’t seem to large or out of place.

I had to tweak the position of the Score and Coins text a little so it would work.
I set the button and the coins text positions based on the right hand edge of the screen, so it’s more responsive. I tested this by running the game in a 4:3 aspect ratio. I also tweaked the position two buttons on the title screen as well because of this.

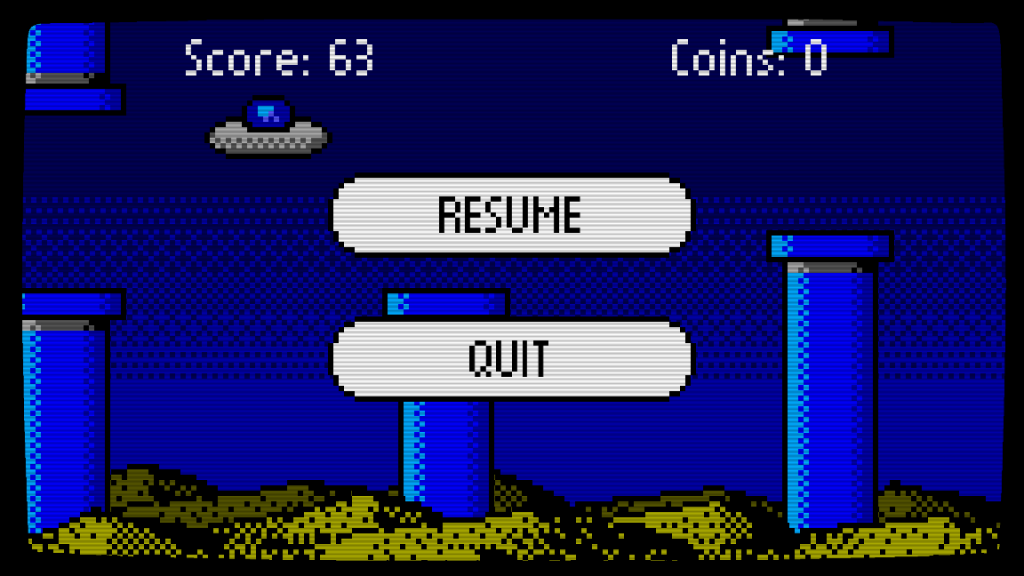
Once the pause button is pressed, it takes you to this, the Pause menu, where the player is presented with the options to resume the game, or to quit back to the main menu.
Again, all of the new buttons were handled by the existing UI system which I created in the early days of the project. Pausing the game was a simple case of directing the code to a new loop which simply contained the UpdateUI() function, The resume button returns the code to the game loop, and quit returns the player to the main menu.
My only concern about this is that when the player presses the pause button, the ship acts like the player has pressed the screen and begins to ascend slightly before the game stops, then continues ascending when the game resumes. I would prefer that pressing the pause button does not affect the player like this.
It’s been added to the Known bugs list on the Trello board.
About screen
I’ve also written the code to handle the about screen. I have a really great retro based idea for this UI page, but I want it to be a surprise so I’m not going to go into too much detail here.
That’s all for now
I’m afraid there won’t be an update next fortnight, instead you’ll have to wait until June the 11th for the next one. I’m going to have a well deserved break from the computer for a while and try and catch up on some of the important jobs around the house I’ve been neglecting. 🙂
