Update #6
Hello world, welcome to the sixth Dev with Dave Game Progress Update. This time round I have a whole new zone to show off, as well as having fixed a couple of niggling issues with restarting the game and some work on the UI handling system with the buttons.
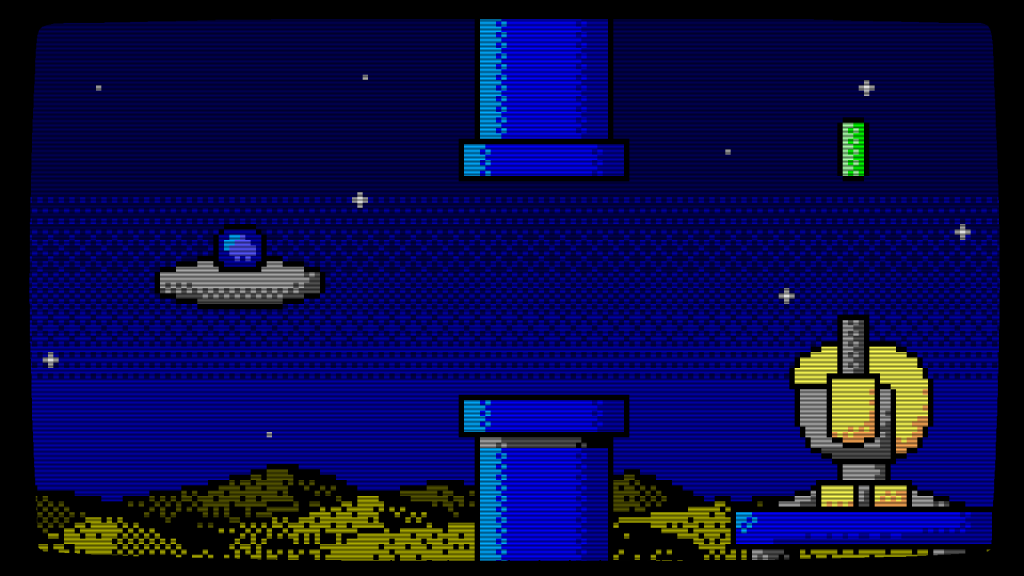
Asteroid Zone
The first addition in this update is the new Asteroid Zone (Section 3.3.4. in the GDD). I’m currently using an asteroid asset which I found on Open Game Art, I like the style, but it’s not using the correct colour palette.
Because of the Zone systems I’ve already set up, spawning the asteroids was fairly straight forward. I did however have to make a small modification to the UpdateZones() function. It now checks to see if the current sprite is an asteroid or not, and if it is it adds a y velocity to the movement as well.
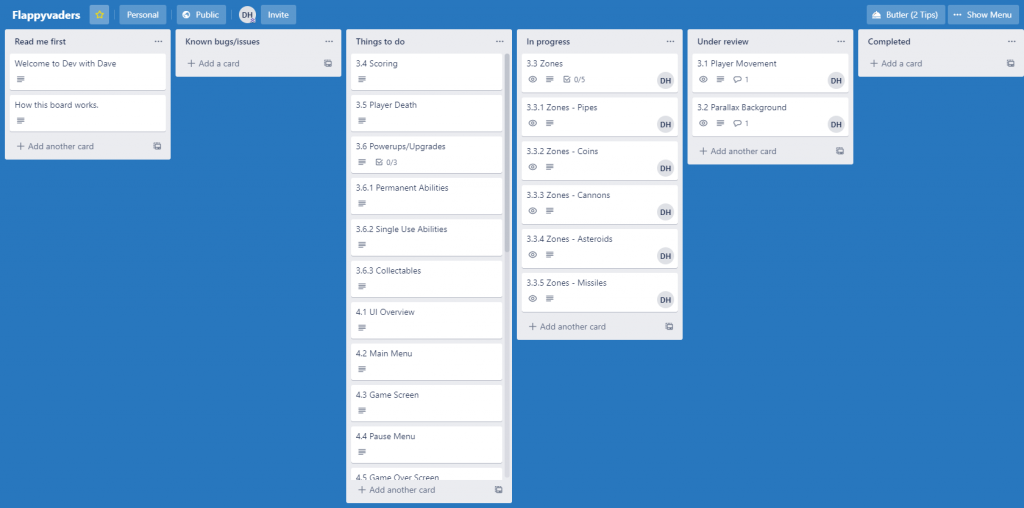
I expanded on the zone description a little on the Trello as well, which I need to update on the GDD, but that will probably wait till Monday now.
Game Restart
The changes here are mostly just bug fixes. The particles now no longer remain on screen when the game restarts, most (if not all) game related variables now reset when you restart the game.
The last thing I changed here was adding a function to remove any of the existing zone sprites ready for a new game.
UI Handling System
The one thing currently missing from the UI Handling System is buttons. I’ve added some variables and some empty functions ready for this, and created some place holder graphics which you can see below.

I had a real issue trying to create the settings icon in such a low resolution and sticking to the design principles.
In the next update
Next time I hope to have the buttons working, and have made a start on creating some of the other UI screens.
See you again in two weeks 🙂