Welcome to the first Dev with Dave Game Progress Update!
So, the development of Flappy-vaders has begun, The first phase of which is prototyping.
Prototyping
I consider prototyping to be an important stage of development as it gives you chance to test ideas and adjust them where necessary. Start by coding the bare minimum necessary to test the idea with, play around with it and then once it feels right, you can expand on it. After all, you don’t want to spend 3 months creating a game only to discover that it’s not actually fun to play.
With Flappy-vaders the prototyping gave a quick and convenient method to determine the ideal values to use for the gravity, thrust upward, scroll speed, etc.
Parallax Background
The first system I built was the parallax background system.
First I created the two ground sprites using Paint .Net, and copied them into the project media folder. Both images are 192px wide, the nearer image is 32px tall, and the back image is 42px tall.
Next I created a backgrounds script in AGK Studio to put all the variables, constants and functions relating to the parallax background.
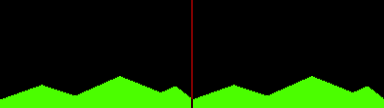
Originally I was planning to use two sprites for each layer, with the sprites jumping back to position to replace the other as the scroll by.

However, because we are using 16:9 as the aspect for the background area, if you played the game on a device with a wider display then a gap appears on the right hand edge of the screen as the sprite doesn’t wrap round in time.
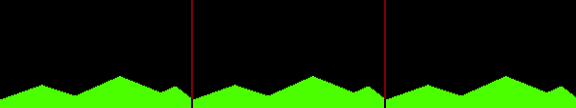
Instead, I decided to use 3 sprites, as shown below, which gives a comfortable buffer for playing the game on phones with really wide screens.

The idea is simple, the sprites move towards the left, and as soon as the first sprite passes the left hand screen edge, it jumps to the third tiles starting position. This repeats indefinitely.
I used a technique called “Timer Based Movement” or “Delta-Time” to ensure that the background scrolls at the specified speed regardless of how fast the device is that is running it. This is basically calculating how far the sprite should have moved in the time it takes to update the display.
I then repeated the process for a second layer and added a variable to store the difference in speed between the layers.
Player Movement
The next script I added to the project was the Player Movement script.
Player movement in this game is quite simple. The ship will accelerate downwards at a constant acceleration until the player taps the screen. This gives the ship a sudden upward velocity. This is then acted on by the constant downward acceleration.
This isn’t necessarily the way actual physics works, but it’s how Flappy bird did it, lol 🙂
As with the parallax background sprites, the player sprite uses timer based movement.
In the next update
That’s all for this progress update.
I’ll be prototyping the zones next, as well as adding collision to the players ship.
You’ll be able to see how I get on in the next progress update!
See you then 🙂