Game Progress Update #80
Hello world! Welcome to the eightieth Dev with Dave Game Progress Update.
After I finished all the outstanding tasks on the Trello last update, this update is mostly about promotion. This has made a nice change tbh. As much as I enjoy coding, it’s nice to take a break from it every once and a while*

I even managed to get out for lunch, where I enjoyed a Double Quarter Pounder with Cheese, large fries and a cup of tea courtesy of the local McDonalds.
Anyway, let me tell you what I have been up to this update.
*I should point out that I still code almost every day. I meant in my spare time, lol.
New bugs found
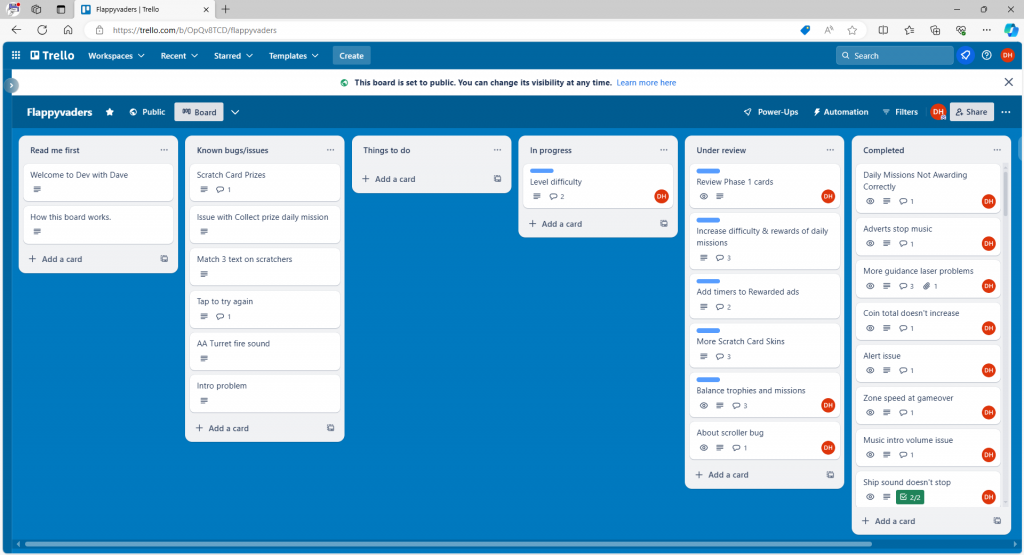
So straight out the starting gates today, I found two new bugs. Not an ideal start. But I guess I’m happy I found them rather than them making it to production.
Menu notification bug
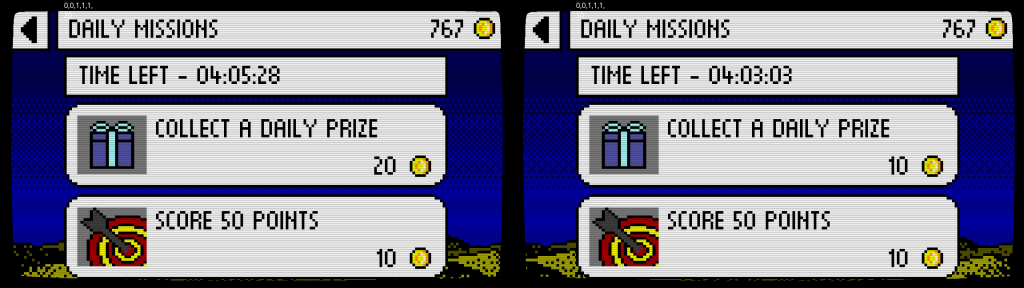
The first one was obvious as soon as I started the game. Where I had completed the first daily mission the last time I had played the game, I had not looked at the menu page. As a result, it was still showing the red exclamation notification even though the daily missions had been refreshed.
Coin Pack purchasing bug
The second, and rather more important bug relates to purchasing the coin packs. Google recently changed the way consumable purchases work. I think the bug is caused by either me coding it badly, or misunderstanding how the new procedures work.

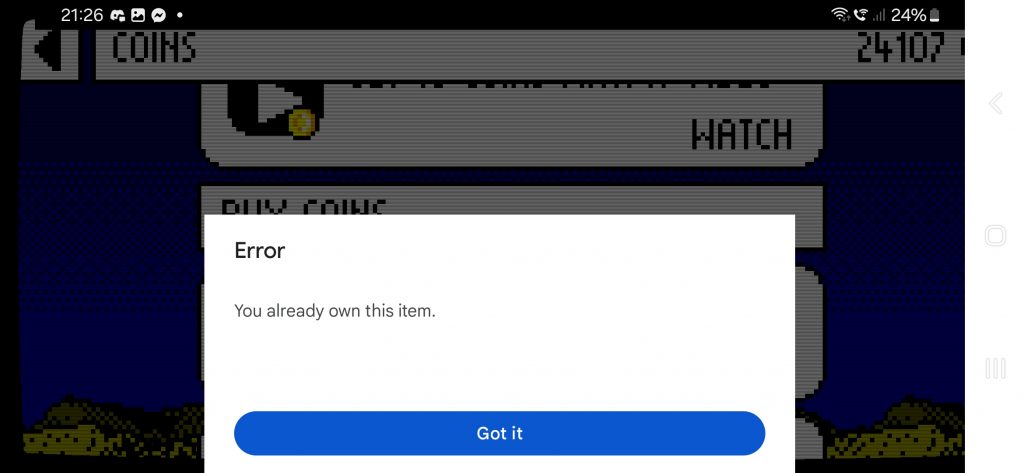
When you purchase a coin pack once, everything works fine. When you purchase it a second time, it tells you that you already own the product. However, the third time you purchase the coin pack, it works fine again.
Since this bug relates to IAP I am rating this one as top priority to get fixed.
Website
Since I am soon going to be directing people to the website (https://flappy-vaders.co.uk if you’ve not already seen it), I decided to give it a quick once over and make sure it was as good as I could get it.
I’ve received positive feedback overall on the site design and layout, but there were a couple of things I couldn’t decide upon, so I am using A/B testing to determine which option works best.
There are two things I am testing for. The first is whether the first line of text appears above or below the video. On a desktop this brings the game blurb above the crease, so that the user doesn’t have to scroll to read it.
The second is the header text on the email collection form.
I will use the data from these tests to optimise the website, once I have determined which variants work better.
Social Media Accounts
I created a Facebook page for the Game today. I may tweak the graphics used a little, but I am fairly happy with how it looks so far.
It was an added bonus that the game blurb which I copied from the website is exactly the right length for the page blurb also.
Unfortunately I need 25 followers before I can get a custom URL for the page. Hopefully I will get this soon, but for now you can view the page >here<. (Feel free to like it 🙏 lol).
Social Media Leveraging
I have started on my Social media group leveraging plan also.
The first few weeks of the 12 week plan are simply interacting with other peoples posts for now. Liking and commenting and just getting to know the feel of the groups.
I have a list of the groups I selected, and have been checking each one every few days, and going over the posts since my last visit.
Whenever I find a post which appeals to me, I like it or drop a comment. The goal of this is to build a sense of familiarity with the group users, so interacting with users and their posts is important.
I am not likely to mention anything directly about Flappy-vaders for a while yet. I may make references in passing, but there won’t be any promoting of the game just yet.
Paid promotion
This is what a lot of my AFK time has been spent planning.
My current thinking is that I am going to initially split the advertising efforts two ways. Firstly, I am going to advertise the Website itself, and getting interested people to leave their email address. Secondly, I am going to promote the Facebook page, which in turn will also guide people towards the website/email list.
Both email list and Facebook group will announce the release of the game. Simultaneously, a Google Universal App Campaign will start promoting the game as well.
Since I have a much smaller budget for this than I planned on, I’m going to have a chat with a couple of more knowledgeable people before setting anything in stone.
That’s all for now
That’s the end of this update. I will be back in another two weeks with the next one. In which I will hopefully have set up an email sequence to welcome people to the email list, as well as hopefully some results from our A/B testing.
See you all next time 🙂