Game Progress Update #65
Hello World! And welcome to the sixty fifth Dev with Dave Game Progress Update! This means that I have been writing this blog about Flappy-vaders for around two and a half years now. It’s gone from being just a sketch or two on a page, to being almost ready for release.

The last few weeks have again mostly been spent creating footage for the promotional video I am making. This has mostly been done inside on the desktop because neither my tablet nor laptop are as fast at processing video.
Let me tell you all about whats been going on.
Creating the video
Carrying on from where I left off in Progress Update 64, I had finished the Mega-zone. This was a specially created zone which contained all the elements of the game. I say finished, I mean that I thought it was ok, I am too much of a perfectionist to ever be 100% happy with my work. Anyway, I set about recording some footage..
Attempt one
I started off by warming my self up by flying the level without recording it. I flew majestically and did the zone perfectly, not once, but twice.
Next, I opened OBS Studio to record the footage, pressed record, and promptly forgot how to fly!
It took another two dozen attempts at least before I finally managed to record a successful run through the mega-zone.
I also recorded a few seconds of just the ship flying along an empty level as well.
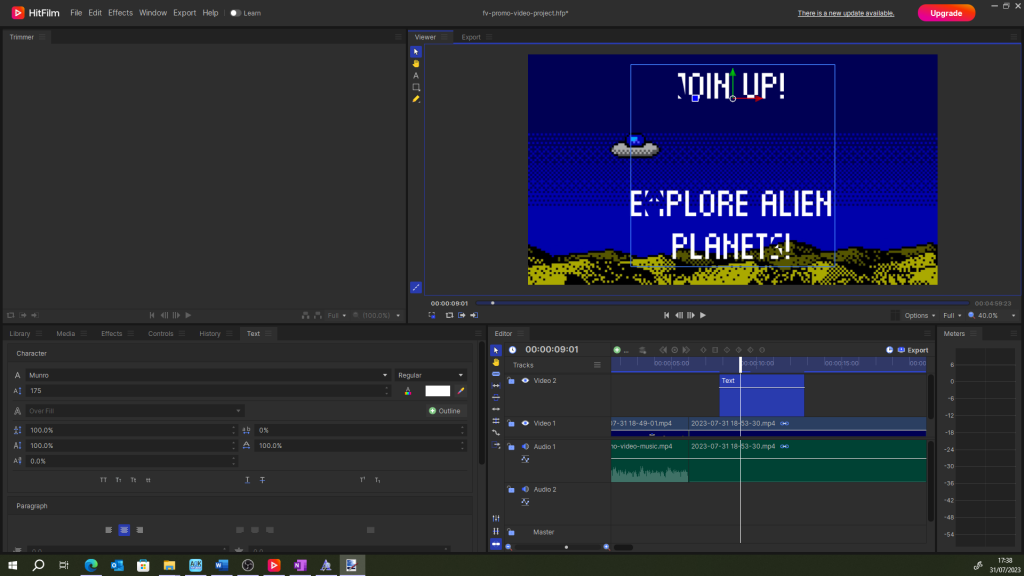
It was when I was putting it together in HitFilm that I noticed a problem. In order to add text to the video, I needed to have the text under the scanlines overlay. This meant re-recording all the existing footage without the overlays *sigh*.
Attempt two
I hadn’t even opened any video software things started going wrong. First, I opened the notes relating to the work I had done so far. I noticed that only the last paragraph had been saved. So, instead of carrying on with the video, I had to try and remember what I had put down previously.
It turned out that removing the scanlines wasn’t a simple case of just commenting out a line or two. Because of the way Flappy-vaders handles user-input, the overlay is repositioned onscreen in several places in the code.

It also seems the Munro font doesn’t work inside HitFilm, so instead I am going to have to make all the text as images in paint.net and then add them to the video.
It took about an hour to determine the fontsize required, the spacing, and to create the first round of cards.
However the next day, I decided I didn’t like them and decided to change the wording.
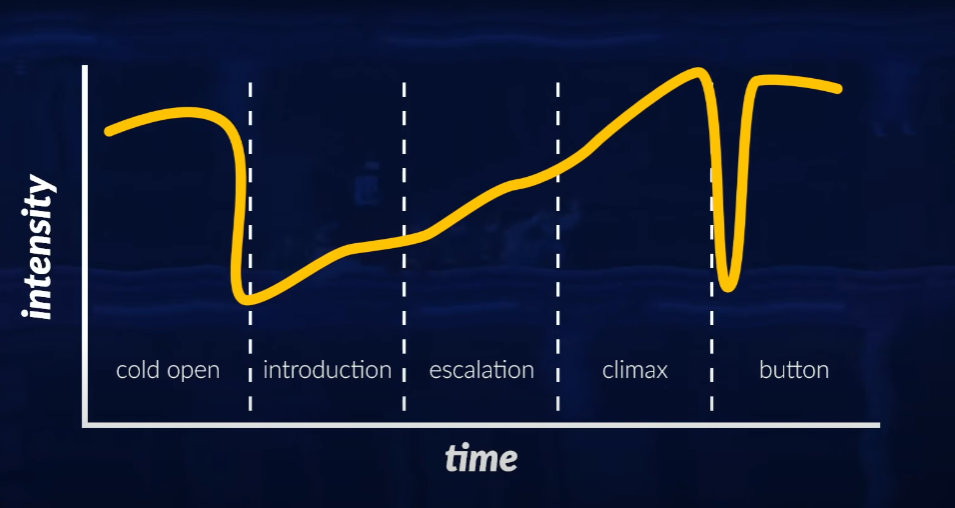
I also spent some time sketching out time lines and calculating the speed needed for each section of the footage to be recorded, so the acceleration stays constant to match the music. I did this with pen and paper, which was a welcome change from the PC.
Also I decided it would be easier for this if I commented out the game over screen for now, so I can get the explosions recorded without UI over the top of them.
Attempt three
When I started recording the next lot of videos I discovered one lone solitary text left on screen. I could remove this in post production, but it would be better (re Easier) to remove it programmatically and re-record the footage.
It took quite a long time to find the cause of this text, and I think I may have missed a line off the One Note log while I was doing it. This will not doubt come and bite me in the arse at a later date.
However, once I have found the cause and fixed it, I was ready to record the next lot of video clips.
Unfortunately, after the first three or four videos, I apparently got mixed up with the footage recorded from the game. Since I hadn’t mentioned the speed in the file names or in , I couldn’t tell which ones were which. (Remember, each clip is progressively faster than the previous one).
When it came to the third clip onwards, I am remedied this by adding a debug read out to the display when the main menu is in place. This way it shows up in the bit I usually clip off and discard during editing.
Edits to the game code
I’ve made quite a few changes to the game code to make the video footage which I have been making. To make it easier to undo these changes, I have used two methods to remind me where changes have been made.
Firstly, I have been keeping a log of the changes in OneNote, but a word document or even notepad would do.
Secondly, each change also has a key word in the comment, so when I want to undo them all I can simply use the search facility to hunt them all down. I’m using the word PoopShtein, because I’m not likely to use it else where, and at heart I am still 14 years old! 😅
Finishing touches.
The last things I needed to do were to add the overlays for the CRT border and the scanlines.
I had to export a few times at different settings until I got the scanlines opacity coirrect. The first few clips were far too dark.
I also created a fifth card to display over the logo at the end of the video. This card displays a “Coming soon” message.
First Reactions
I did quickly post the work done so far for a few people to see. The feedback was mixed, some people loved it, others didn’t seem so keen. Still all feedback is gratefully received.
In the next revision, I am going to revisit the wording. I think it better to have just one line of text per card, even if it means reducing the length and having more cards.
I also noticed (after I’d uploaded it to YouTube), that all of the pickups have somehow ended up on the editing room floor, and not one made it to the finished video.
As well as including at least one pickup in the first six seconds, I would like the treasure card to be changed to something like “Collect coins and buy upgrades”
And that’s all for now.
That’s all I have time for this week. I will be back in a fortnight with the next progress report. Until then, I hope you all have a good couple of weeks.
See you soon.